




自动精灵app官方最新版是一款好用的在线手机自动脚本辅助工具,用户可以在这里体验最简单的挂机脚本玩法,在手机上一站式设定,轻松完成自动操作,无需双手也能完成。自动精灵app官方最新版免费版有着简单的界面,用户可以在这里任意使用多种小工具,视频、阅读、二维码生成器等等,多方面帮助用户使用。
本站这里提供里自动精灵app官方下载资源,用户可以在这里轻松创建脚本,多样化的脚本制作方式,满足每一个用户使用需求,好多实用的方便工具等你来体验。
1、简单快速
脚本录制/界面化修改,快速制作脚本。
2、强大灵活
多种动作类型,支持变量/代码做脚本。
3、脚本丰富
脚本市场 有大量脚本,优质脚本丰富。
4、脚本创业
上传脚本/加密脚本分享赚到真金白银。
这是款新奇且超级简单有趣的辅助工具,号称懒人神器,可以帮你进行自动操作手机。
里面拥有详细的操作步骤讲解,教你如何正确的去进行操作和使用,便捷且功能超级的强大,无广告。
整个在线的操作超级的方便,免费的,完手机玩累了的你可以使用这款辅助工具,帮你自动去操作。
界面是没有任何的广告的,全部免费,进入虚拟空间进行动作的录制即可,记得保存。
对于玩手机玩累了,或者是想尝试一下这个新奇应用的朋友而言都是不错的选择,有教程教你如何操作。
1、从本站下载最新版的自动精灵APP,直接点击制作栏目。
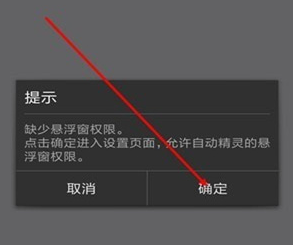
2、会提示显示悬浮窗权限,点击“确认”进去开启悬浮窗权限。

3、设置完成后再次点击“制作”栏目,打开开启录制功能。

4、然后再次点击制作选择要做的脚本。

5、进入桌面录制,录制完成后点击“×”保存即可。
保存相应的账号密码到文件,如以下图,例如保存在命名为:1账号/账号.txt,手机文件中账号+密码,账号+密码。
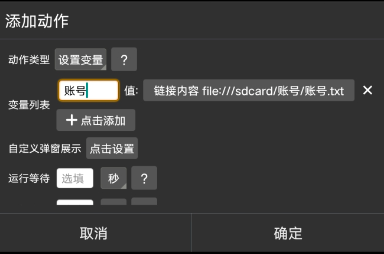
使用自动精灵读取文件内容,这一点我们可以用 设置变量账号~链接内容,输入file:///sdcard/1账号/账号.txt,选择GET模式(表示获取文件的链接内容)。

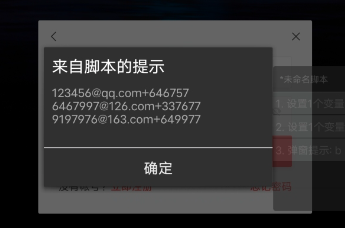
此时,账号变量名就是我们保存的账号密码的文件中的内容,但是我们需要再次从中提取出账号密码的body,设置变量b,变量类型为JS表达式b=账号.body,变量为b,此时,b就是我们的账号密码数据了,我们可以用自动精灵中的弹窗提示来验证语句有没有错误,弹窗提示~变量输入。

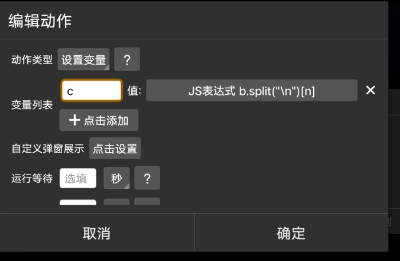
可以看到,我们的账号密码此时是正确的,接下来,我们需要将每个账号密码进行分离,此时我们可以在开头部分加一个变量n,数值为0(表示第一个账号),借助于每个账号都有一个换行符"\n"分割,所以我们可以借助于换行符"\n"将不同的账号分离,我们可以设置变量c,变量类型JS表达式c=b.split("\n)[n],第一个括号中表示换行符,第二个括号中的n表示第几个账号,之前我们设置了n=数值0,也就是这里表示第一个账号。

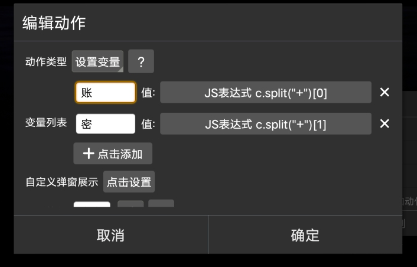
ok了,这样第一个账号密码就被我们成功的分离出来了,接下来就是要把账号密码分离,这一点可以借助于账号密码中间的"+",同理,我们设置变量名"账""密"。

这里的账密变量表达式和上面分离是一样的,[0]表示账号,[1]则表示密码,接下来,用变量输入的模式,分别将账号密码输入框里即可!
// 函数:normalizeCoordinates
// 功能:将基准分辨率的坐标转换为当前设备分辨率的坐标
// 输入:x, y - 基准分辨率下的坐标; baseWidth, baseHeight - 基准设备的宽度和高度(默认值为 1080x1920)
// 输出:一个对象,包含当前设备分辨率下的坐标 x 和 y
function normalizeCoordinates(x, y, baseWidth = 1080, baseHeight = 1920) {
// 获取设备信息
const deviceInfo = zdjl.getDeviceInfo();
const currentWidth = deviceInfo.width;
const currentHeight = deviceInfo.height;
// 计算宽度和高度的缩放比例
const xRatio = currentWidth / baseWidth;
const yRatio = currentHeight / baseHeight;
// 将基准分辨率下的坐标转换为当前设备分辨率下的坐标
const newX = Math.round(x * xRatio);
const newY = Math.round(y * yRatio);
return { x: newX, y: newY };
}
// 函数:clickAdapted
// 功能:在当前设备分辨率下,根据基准分辨率下的坐标执行点击操作
// 输入:x, y - 基准分辨率下的坐标; baseWidth, baseHeight - 基准设备的宽度和高度(默认值为 1080x1920)
function clickAdapted(x, y, baseWidth = 1080, baseHeight = 1920) {
// 调用 normalizeCoordinates 函数,将基准分辨率下的坐标转换为当前设备分辨率下的坐标
const normalizedCoordinates = normalizeCoordinates(x, y, baseWidth, baseHeight);
// 在当前设备分辨率下执行点击操作
zdjl.click(normalizedCoordinates.x, normalizedCoordinates.y);
}
// 使用示例:
// 假设我们有一个按钮在基准设备(1080x1920 分辨率)上的坐标为 (400, 600)
// 要在当前设备上点击这个按钮,只需调用 clickAdapted 函数
clickAdapted(400, 600);
通过使用 "clickAdapted" 函数,我们可以在不同机型上自动适应屏幕坐标和范围修正,这将有助于提升脚本的兼容性和可用性,同时也减轻了开发者的负担。
更新sdk 修改应用名
评分及评论
点击星星用来评分