系统:PC
日期:2021-04-29
类别:网络工具
版本:v2020
epub360是一款使用起来非常简单的H5页面设计制作工具,如果你想要制作微信邀请函,H5小游戏等多种营销互动页面。就可以直接通过意派H5页面制作工具提供的各种模板来完成制作,而且你还可以将自己做好的页面直接通过微信发送给其他用户,让他们可以点击页面进行观看。

epub360意派制作工具是一款功能非常实用的h5场景制作软件;它不需要用户拥有任何的编程基础,只需要进入软件,根据软件提供的系统向导既可以快速的制作出属于您自己的H5页面设计;而且软件里面还提供了许多的H5设计的创意,使您可以设计出多样化的主题模块,以此来进行保证不相同的使用者设计出的东西是多样化的,避免了重复等问题,而且还支持进行模块的添加等操作!

1、交互设定
手势触发、摇一摇、拖拽交互、碰撞检测、重力感应、关联控制...并结合Epub360提供的数十种触发器控制,完全满足您个性化的H5交互设计需求。
2、动画控制
意派Epub360是目前唯一支持SVG路径动画、SVG变形动画、精细化序列帧动画控制的H5制作工具,同时还支持关联控制,真正做到专业级的交互动画控制。
3、数据应用
参数变量、条件判断、数据库等高级数据组件,可轻松实现测试题、抽奖、社交轻游戏类H5设计,未来将实现WebApp级别的专业应用可视化设计。
4、社交应用
国内率先支持微信高级接口JsSDK,可实现获取昵称头像、拍照、录音等功能,结合投票、评论、助力、信息列表组件,可轻松实现社交互动类H5设计。
拖拽交互组件
具有逻辑判断的拖拽组件,实现拼图、智力问答如此简单
HTML组件
支持嵌入网页、html压缩包,方便与第三方应用功能整合
SVG路径动画
唯一支持SVG矢量图形的描边动画
序列帧组件
支持序列帧动画控制,支持序列帧的单帧细粒度交互
参数变量组件
使交互设计具有逻辑判断,支持与或判断,提升交互级别
计时器组件
倒计时、正计时触发,可将时间纳入交互设计
微信拍照、录音
无需编程调用微信拍照接口,增强用户参与感
碰撞检测
可检测元素碰撞反馈,结合参数组件,轻松设计小游戏
信息列表、游戏排行
灵活的信息列表组件,实现排行榜、饼图、统计图表
助力、投票组件
营销传播利器,让用户参与互动传播
高级交互表单
收集数据也可以做的与众不同
系统参数
判断是否关注公众号以及识别手机系统,可进行区别化设计
满足H5设计四个层级需求
评价一款H5设计工具,可以从动画、交互、互动、数据四个层级来判断,Epub360是目前少有的能满足四个层级标准需求的专业化设计工具,随着Epub360 2.0版编辑器上线,不仅加强了专业功能,易用性方面也做了大幅提升。
动画展示
一个生动的H5作品,应具有丰富的动效。
Epub360除了提供基本的动画外,还支持路径动画、序列帧动画,做为专业级工具,还支持组合动画及动画组管理、动画时序管理。
触发交互
不同于模版类工具,Epub360提供高自由度的交互设计,通过用户的触发行为进行内容的交互呈现,同时通过触发反馈来增强用户的交互体验。支持页面触发、组件触发、动画触发、手势及摇一摇触发。
用户互动
国内率先支持微信高级接口,支持微信拍照、录音、身份认证,借助参数变量控制,可以设计互动级的H5,提升用户的参与及游戏性,让读者参与内容的修改,形成读者自己的内容,满足读者的社交需求。
数据应用
应用级的H5,需要逻辑判断及服务器端的数据交互,Epub360目前已支持参数赋值、交互式表单、评论、投票等功能。让您无需编写代码,完成轻游戏及数据应用H5设计。
用Epub360怎么实现答题测试H5?
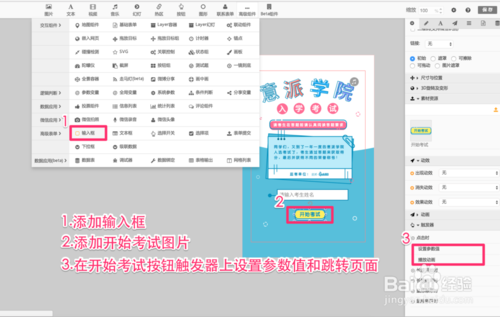
1.第一页是一个输入用户姓名的页面,我们新建一个页面,添加高级组件-高级表单里的“输入框组件”,再添加一个全局变量和开始测试的图片按钮,将全局变量命名为“姓名变量”,调整类型为“文本”,图片按钮上设置点击时“设置参数值”和“跳转页面”,设置参数值为全局变量=输入框,跳转页面为下一页,详细面板见下;

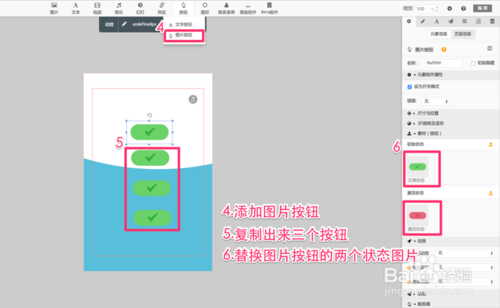
2.第二页为答题页,我们在左侧页面面板处右击再新建一个空白页面,需要添加图片按钮,我们选中按钮的时候可以使用键盘上control+C+V的方式复制其余的三个按钮,点选图片按钮右侧面板上传替换自己的选中和未选中的图片;

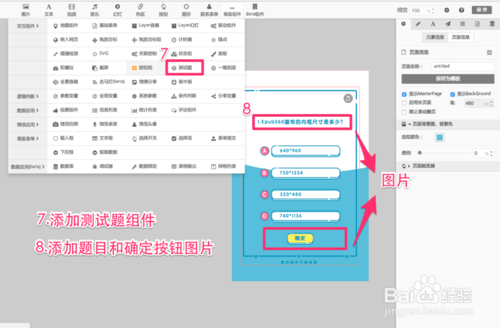
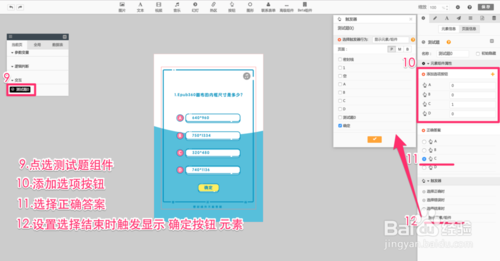
3.图片按钮的初始状态和激活状态图片替换好后,我们在工具栏上的高级组件-交互组件下面添加测试题组件,接着我们可以添加“题目图片”和“确定按钮图片”到画布上;

4.我们点选左侧逻辑小面板的“测试题组件”,在右侧面板添加四个图片按钮为选项并设置为每个选项设置分值(比如选项C是对的,我们给选项C为1,其余设置为0),接着设置其中一个为“正确答案”,触发器上设置选择结束后触发“显示元素”,这里显示的是 下面那个“确定”图片元素(它需要初始隐藏,第六步有说明);

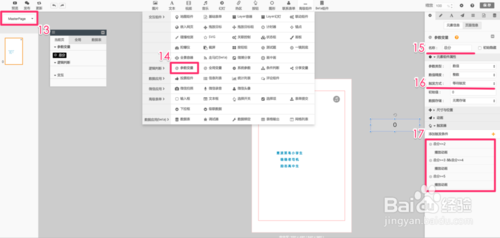
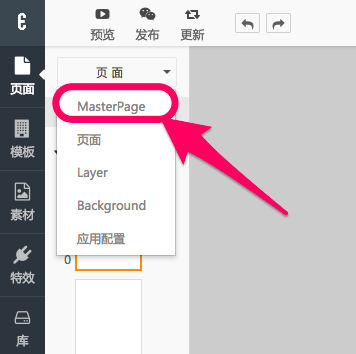
5.我们点击左上角的页面层级,切换到 Masterpge 里,在上方工具栏高级组件-逻辑组件里面找到“参数变量”,选择添加到画布上,给这个变量命名为“总分”,并设置为等待触发,点击小“+”号,添加三个触发条件,我这里添加的是总分≤2,3≥总分≥4,总分≥5三个触发条件;

6.我们点击左上角的页面层级,切换到 页面 里,点选 “确定”图片元素,右侧面板勾选“初始隐藏”,触发器上设置点击“设置参数值”和“跳转页面”(注意顺序,跳转页面一定要在最后一步执行,上面的触发事件才不会失效),设置参数值和跳转页面的详细设置面板见下图;

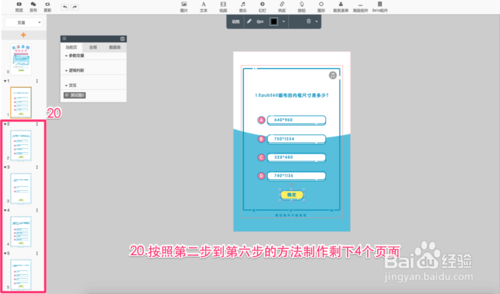
7.我们按照第二步到第六步的方法,接着制作剩下的四个页面

8.新建一页作为结果页,我们把成绩单图片元素添加到画布上,接着添加一个段落文本组件,命名为姓名。在这页的页面触发器上设置切换到当前页时设置参数值和执行参数判断,把姓名的全局变量赋值给用来显示姓名的段落文本,执行参数判断上执行的是 Masterpage 上总分的判断;

9.测试题案例大体上做好了,我们可以预览下看看。

10.当然,这里只是一种思路。有的项目不同得分不同结果的视觉上相差很大,这样的话我们可以采用多个结果页,比如总分参数≤2时跳转结果1页面,3≤总分参数≤4跳转结果2页面,总分参数≥5时跳转跳转结果3页面这样的逻辑方式实现,另外,执行参数判断的触发也不应该在结果页触发,而是应该在上一页的“确定按钮”上去设置。
如何实现音乐的跨页播放?
两种方式:
直接添加背景音乐组件,可以实现贯穿整个作品播放。

或切换到Masterpage页面,添加音频组件,这个音频组件就相当于一个背景音乐组件了,可以跨页面播放。

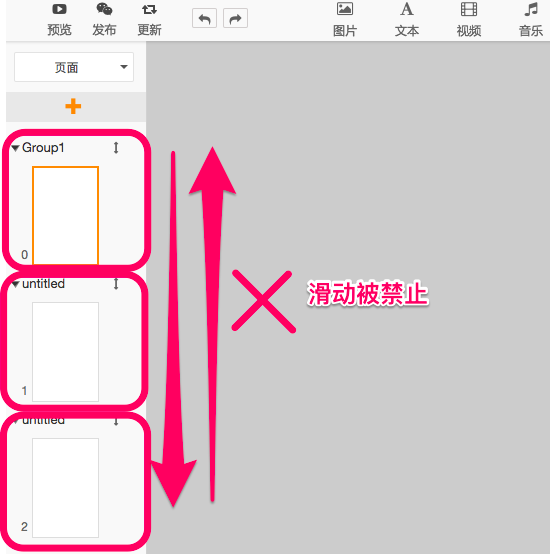
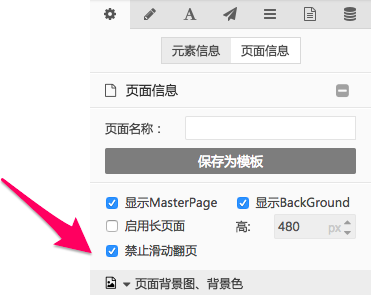
H5怎么限制用户翻页呢?
可以采用给页面分组的方式限制用户翻页,组与组之间的页面是不可以滑动的。

或者方法2,直接勾选页面右侧“禁止滑动翻页”,即可限制该页的滑动翻页。

怎样压缩H5中的图片?
首先如果是超过1M的图片,特别是长图,建议在PS、AI等设计软件中进行裁切导出,一般是存储为Web格式;
如果小于1M的图片,可以在压缩网站进行压缩,支持PNG或JPG格式的图片。
快闪H5是用什么做的?
基本分为两种形式:
一 、用视频来制作
一般是用视频类软件,如:AE;做完后再将视频插入到意派Epub360编辑器中。
二、用意派Epub360编辑器的动画来做,这个对于用户的动画技术有一定要求,主要涉及到动画出现的时序问题等
随机出题可以做吗?怎么做?
可以做。
有几种基本的实现方式:
1.使用参数变量(随机参数类型)
在题目数量比较少的情况下,可以使用随机参数,给参数设置触发条件,当参数变量等于不同的值时,跳转到不同的题目页面或显示不同的题目。
2.也可以使用测试题随机应用
应用市场可以拷贝,免费体验版用户近期可以购买应用;基础版及以上用户近期可以免费拷贝使用。
热门推荐
相关应用
实时热词
评分及评论
不知道更不更新后续版本呢?
很不错呢
非常实用
就信任和喜欢咱们这个网站。
我十分喜欢用它,确实方便!
点击星星用来评分