系统:PC
日期:2021-11-29
类别:网络工具
版本:v2.15.7
Element UI中文官方版是一款专门用来进行网站前端开发的快速成型工具,这款软件为用户们提供了UI框架、脚本库、组件库等多种功能。我们可以通过Element UI最新版来快速完成网站的多种开发工作,从而大大提高了用户们的工作效率。
Element UI中文官方版非常适合给开发者、设计师和产品经理等多种职业的用户们进行使用,这款软件能够帮助用户们搭建逻辑清晰、结构合理且高效易用的网站前端。同时Element UI最新版还免费提供了最齐全的配套设计资源,满足用户们的不同需要。

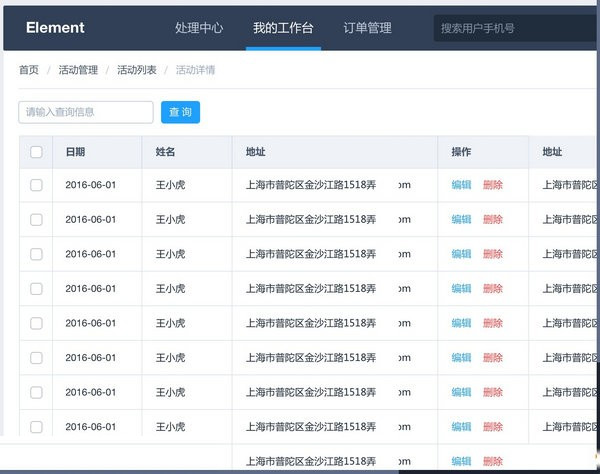
1、视觉设计优秀,细节处理到位。
2、交互体验很好,即使是复杂的表单操作,反馈也非常清晰,操作简洁直观。
3、较容易上手,基于vue.js开发,官网实例代码很充足。
4、支持定制主题。
5、支持Vue\React\Angular,满足各前端技术型。

【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
【可控 Controllability】
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
1、Element UI提供丰富的网站设计功能,可以帮助用户快速建立网站
2、可以将源码加载到你的开发软件使用
3、在您的开发项目上添加Element UI就可以快速部署网站
4、支持项目模板添加,使用模板建立新的网站
5、提供很多设计组件,将网站设计组件加载到你的编程软件使用
6、支持全局设计,对网页界面效果设置,对布局效果设置
7、支持主题设计功能,软件已经提供一套主题,可以直接使用
8、使用在线主题编辑器,可以修改定制 Element 所有全局和组件的 Design Tokens
9、可以方便地实时预览样式改变后的视觉,同时它还可以基于新的定制样式生成完整的样式文件包
10、也可以使用主题编辑器 Chrome 插件,在任何使用 Element 开发的网站上配置并实时预览主题
11、Element 内应用在部分组件的过渡动画,你也可以直接使用
12、Layout 布局,通过基础的 24 分栏,迅速简便地创建布局。
13、Container 布局容器,用于布局的容器组件,方便快速搭建页面的基本结构
导航
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。
选择合适的导航
选择合适的导航可以让用户在产品的使用过程中非常流畅,相反若是不合适就会引起用户操作不适(方向不明确),以下是「侧栏导航」和 「顶部导航」的区别。
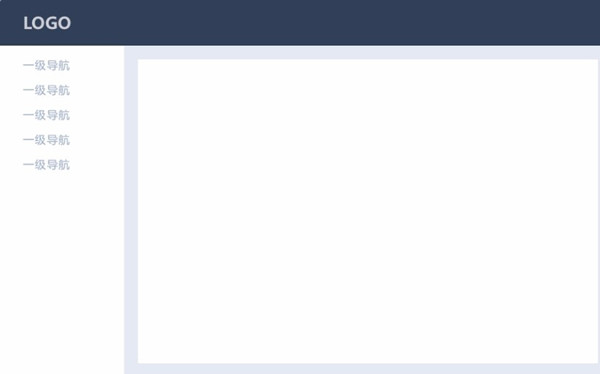
侧栏导航
可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。适用于中后台的管理型、工具型网站。

一级类目
适用于结构简单的网站:只有一级页面时,不需要使用面包屑。

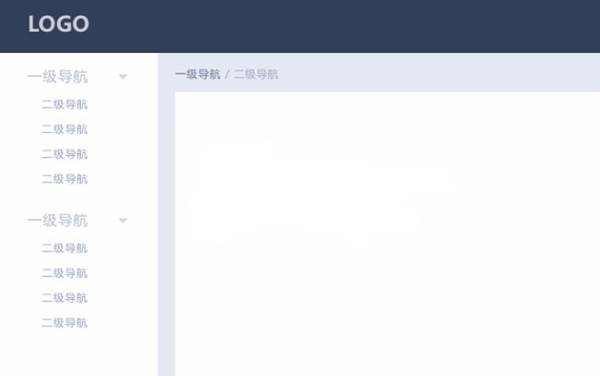
二级类目
侧栏中最多可显示两级导航;当使用二级导航时,我们建议搭配使用面包屑,方便用户定位自己的位置和快速返回。

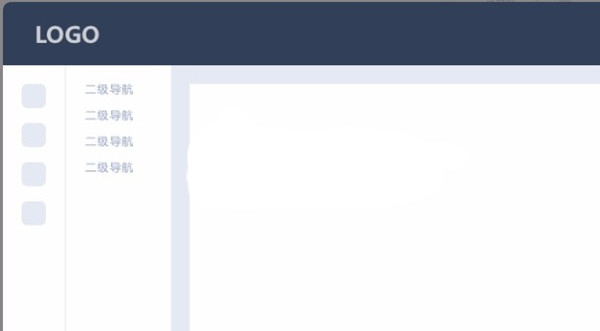
三级类目
适用于较复杂的工具型后台,左侧栏为一级导航,中间栏可显示其对应的二级导航,也可放置其他的工具型选项。顶部导航顺应了从上至下的正常浏览顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度。

element-ui框架怎么搭前台?
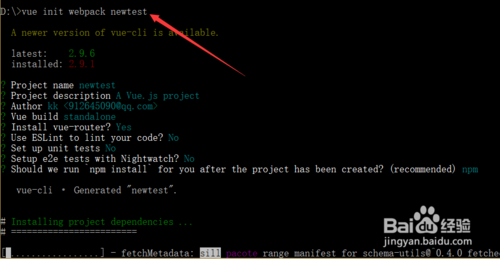
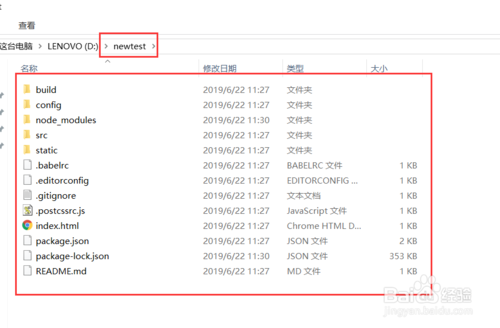
第一步,我们使用vue-cli脚手架工具搭建一个前端项目(如果没有安装我们可以先安装node【上官网下载安装就可以】-然后安装vue-cli【命令是npm install vue-cli -g】),然后我们利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目,详细如下图


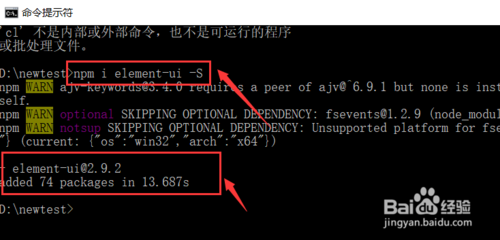
第二步,搭建好vue前端项目以后,我们安装element到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图

第三步,安装element到项目中以后,我们将完整引入整个element,下面是官网提供的方法,详细如下图

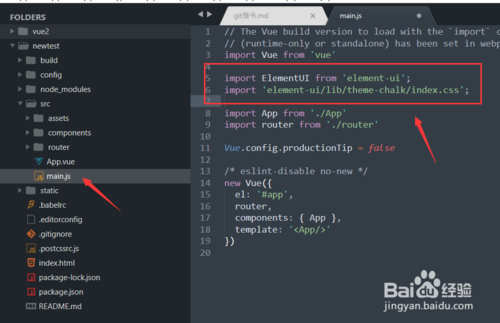
第四步,我们开始引入element-ui,我们在创建好的项目中打开【src文件夹】-【main.js】下引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
详细如下图

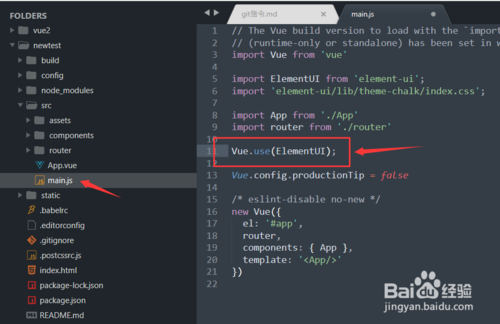
第五步,还是在【main.js】上加入
Vue.use(ElementUI);
这样就引用element完成了,详细如下图

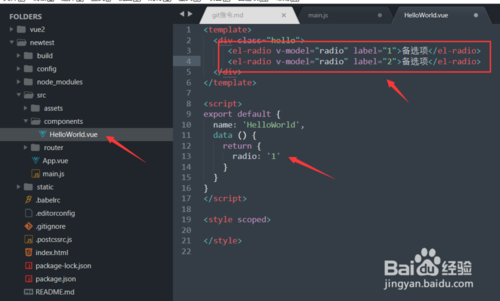
第六步,我们引用element以后,我们可以使用组件吧,我们上官网随便找一个组件,例如单选框,下面是组件详细的样式和使用方法,详细如下图

第七步,我们在vue项目中复制代码,我们找到【src】-【components】-【HelloWorld.vue】,中加入刚刚第五步,复制的代码进入,详细的代码如下图

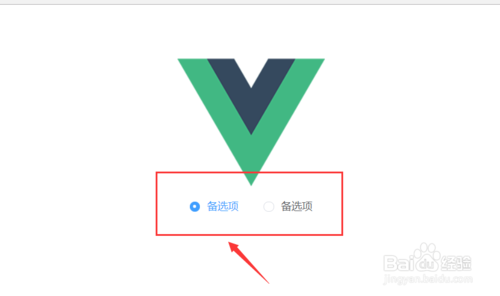
第八步,我们运行项目(利用命令行工具指定到项目的根地址,然后运行【npm run dev】),然后就可以在网页上查看效果了,发现和element官网上的一样,大功告成,详细如下图

评分及评论
刚好需要用
软件很强大,谢谢分享。
很好很强大,用起来很方便
讲真,目前用的同类型软件里只服这款,不解释
非常好用,谢谢啦!好神器,好神奇!
点击星星用来评分