系统:PC
日期:2025-04-26
类别:办公软件
版本:v2024.2.0
WebStorm2024破解免激活版是一款专业的代码数据编写软件,一款能够让用户在这里体验全新的HTML5编辑器,在这里快速编写代码,让用户体验全新的代码数据编辑。WebStorm2024破解版内置了一个全新的CHATGPT4.0 AI编辑器,用户可以在这里通过AI的帮助,让它来帮你完成代码的编辑,让用户体验全新的代码编写,使用起来还是挺方便的,十分照顾新人写代码。
WebStorm2024破解免激活版还有着全新的AI代码提问功能,用户可以在这里提交代码编写内容,问AI来寻求帮助或者让AI帮你分析代码有没有出错,专业判断用户的代码准确性。
1、Java、Type 和 CSS
改进了 Java 和 Type 的错误格式、快速修复和实时模板的自动导入、CSS 嵌套支持、将颜色转换为 lch 和 oklch 等。
2、框架和技术
Vue 语言服务器支持以及对提供/注入和定义模型的支持、对 Next.js 中 App Router 的更好支持、React hooks 的新实时模板、SolidJS 和 Preact 改进等。
3、新 UI
改进了主工具栏自定义、彩色项目标题、带有浅色标题的浅色主题、重新设计的汉堡菜单等。
4、集成开发工具
AI Assistant 预览、GitLab 集成、提交特定代码行的选项、Docker 改进、HTTP 客户端改进等。
5、用户体验
“Search Everywhere”中的文本搜索、“项目”视图中按修改时间对文件进行排序、“设置”中的建议插件等等。
6、插件开发
为插件开发人员提供 LSP 支持。

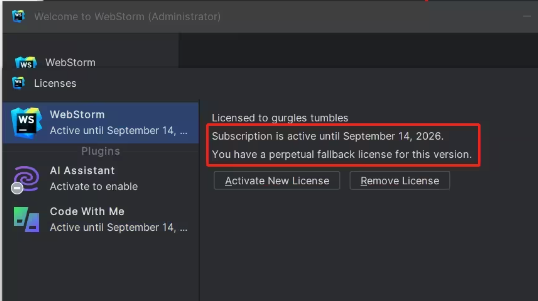
激活结果
通过此方法破解的,到期时间是自己自定义的,为啥不写2099年,怕太高调,所以不用担心到期,只要你破解成功了,就可以一直免费使用。

1、WebStorm下载。
2、安装 WebStorm,双击上一步下载的安装包:

选择安装目录,安装目录最好不用有中文,然后点击【下一步】。
PS:其实大家安装软件一定要养成习惯,目录最好不要有中文,会有些编码问题,导致软件使用过程中出现莫名其妙的问题,所以要养成习惯。
安装选项选择,这里无所谓,都不选择都可以。然后点击下一步。
点击【安装】,然后等待安装完成即可。
3、破解工具下载
网上自己找破解工具,本站暂时不提供破解工具下载。
4、激活步骤
PS:一定要把 WebStrom 关闭退出,不要打开。
打开下载好的激活包(下载后记得不要删掉,然后安装的路径尽量不要带中文路径、删掉就会失效的,如果移动了位置,记得重新运行下面的操作。)
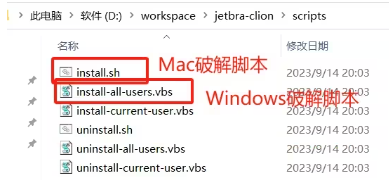
打开scripts 目录。

4.1 windows的 WebStrom 激活
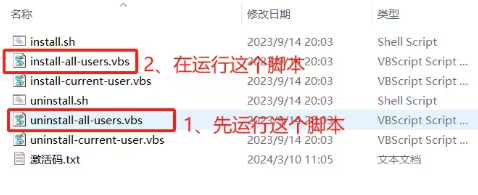
先执行unistall-current-user.vbs,直接双击打开,此步骤是为了防止之前有过激活信息,确保当前环境变量下没有激活工具的变量信息,可先执行卸载脚本在再进行后面的激活操作,避免激活失败。
如果你是第一次执行破解脚本,可以不运行 unistall-current-user.vbs,直接运行第二个脚本:install-current-user.vbs。

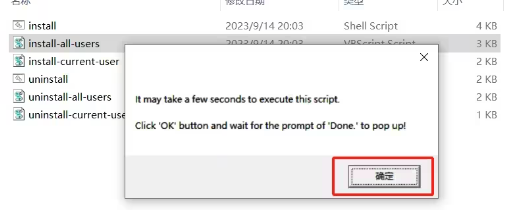
运行脚本的时候,会有第一个弹窗,点击确定:

告诉我们,运行此补丁大约花费几秒钟或几十秒钟,稍微等待一会。
点击 确定,等待 Done 完成提示框出现(这个Done 提示框可能需要几十秒钟)。
等到出现此窗口之后,点击确定,再执行第二个脚本。
第二个脚本也出现这个窗口之后再启动 WebStrom 。
两个脚本如果都运行了,并且都弹框【Done】,那么到这里,表示补丁安装成功。
5、输入激活码
在我给你的破解脚本目录下,有个文件【激活码.txt】,把这个文件的所有内容复制粘贴到下面的目录。
然后点击【Activate】,即可完成激活。
6、破解问题
6.1 破解时间
有人说破解时间为啥不是永久,而是 2026年9月。
其实这个时间是脚本中任意写的,只要你破解成功了,不去升级软件,不去删除破解脚本,是可以一直用的。
6.2 ja-netfilter.jar not found
在你运行破解脚本的时候,可能会有如下弹框问题:
①、大部分情况是你没有解压破解包,直接在压缩包里面运行脚本,就会有上面的问题,所以需要先解压。
②、解压的目录尽量不要有中文,有的同学把脚本放在中文目录下,也会有上面的问题。
6.3 key is valid
以IDEA为例,其他 JetBrains 公司的软件都一样。
①、没有运行破解脚本,直接输入激活码,大概率会有这个问题。
②、登录了账号,破解软件尽量不要登录账号,特别是那种没有授权的账号,得退出账号。
③、重启电脑,重新输入激活码。有一些同学重启电脑就解决了。
④、如果上面还是不行,就重新运行一下脚本,然后再次输入激活码。
打开 WebStorm 设置:转到“File”菜单并选择“Settings”。
选择“Appearance & Behavior”选项卡:在左侧边栏中,选择“Appearance & Behavior”选项卡。
导航到“Theme”页面:在“Appearance & Behavior”选项卡中,选择“Theme”页面。
选择“Editor”选项卡:在“Theme”页面中,选择“Editor”选项卡。
在“Font”下,选择“Chinese (Simplified)”字体:在“Font”下拉菜单中,选择“Chinese (Simplified)”字体。
应用更改:点击“Apply”按钮应用更改。
重启 WebStorm:WebStorm 将提示您重启以应用更改。点击“Restart”按钮重启 IDE。
今天webStorm打开终端显示:
Cannot open Local Terminal
Failed to start [powershell.exe] in D:\allproject\boosterStation
有关详细信息,请查看 IDE 日志(帮助 | 在 Explorer 中显示日志)。
解决方案:
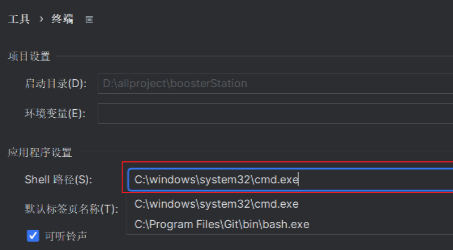
打开设置(如下图),shell path改成cmd.exe就可以了。重新打开终端就好了。

今天在使用webstorm,发现使用jQuery选择器的时候,写法正确,但是webstorm爆警告,所以百度了下,现在知道怎么解决了,记录一下,防止以后忘记。
首先,点击WebStorm下面的灯泡。

然后点击 Configure inspections。
然后把 jQuery usage efficiency 的勾去掉。
评分及评论
点击星星用来评分