系统:PC
日期:2025-01-07
类别:编程开发
版本:v2.4.2
Layuiadmin特别版是一款适用于大部分企业网站的后台管理模板工具,我们可以通过登录layuiadmin来对自己的网站进行管理。你可以直接在软件上对网站的内容进行添加和删除,同时还可以对网站的后台代码进行管理,相信有了这款软件,你就可以轻松管理好自己的企业网站了!
layuiadmin是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,其简单轻松的界面设计,丰富的内容模板,能够更好的满足用户对软件的需求,整合看ui框架的重要元素,模板的每一个特性都能够更好的为用户发挥利用,简单又实用,门槛极低,其外在极简,却又不失饱满的内在,体积轻盈,从核心代码到 API的每一处细节都经过精心雕琢,非常适合界面的快速开发。它区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
1、星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那海天相接,正是Layui不灭的执念。
2、返璞归真
前端社区正在变得日渐喧嚣,我们似乎很难停下追逐的脚步。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
3、双面体验
拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
1、单页面应用方案,所有操作无需跳转
2、采用前后端分离开发模式,上手略难
3、更友好的交互体验,减轻浏览器负载
4、始终基于全新的 layui 版本
5、面向全屏幕尺寸的响应式适配能力
6、灵活的主题色配置
7、专属的开发者文档,助你快速掌握
8、版本的持续更新,集大众之所需
9、layui 社区 VIP 标识
10、专属的会员专区,与同道中人隔空交流
11、不限制域名和应用的项目数量
1、layuiAdmin pro是一款后台管理软件,可以帮助用户在软件建立后台系统
2、你可以为自己的网站建立一个后台数据管理系统
3、内置丰富的功能,可以对网站的下载量、访问量查看
4、可以在后台查看客户评价的信息,可以查看本月活跃用户的信息
5、也能记录网站的收入情况,也能显示数据图表
6、拥有丰富的组件,支持对自己的网站前端设置主题按钮
7、支持设置表单内容,对网站建立新的表单内容
8、支持表单组合功能,允许你增加新的表单内容
9、提供简单的导航设置,如果你需要建立网站导航也可以选择layuiAdmin pro
10、提供简单的编辑方式,进度条也是可以在软件选择的
11、支持对网站前端的进度条设置,可以设置动态的进度条
12、也能对不同颜色的进度条设置,让你的网站内容更加丰富,让页面更加美观
怎么在layuiAdmin特别版中使用jQuery?
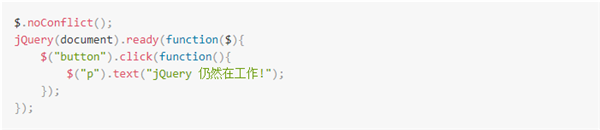
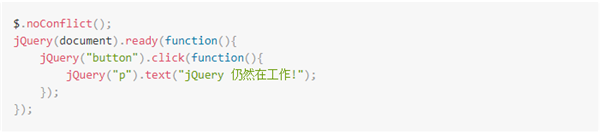
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了当然,也可以通过全名替代简写的方式来使用 jQuery:

也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,可以把它存入变量,以供稍后使用

如果你的 jQuery 代码块使用 $ 简写,并且你不愿意改变这个快捷方式,那么可以把 $ 符号作为变量传递给 ready 方法这样就可以在函数内使用 $ 符号了,但是在函数外,依旧不得不使用 “jQuery”:

我当然不是来说jQuery 的,我是来说 layui 的,一定不好好看文档吧使用内部jQuery
由于 layui 部分内置模块依赖 jQuery,所以 layui 将 jQuery1.11 最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)内置的 jQuery 模块去除了全局的 $ 和 jQuery ,是一个符合 layui 规范的标准模块所以你必须通过以下方式得到:

layuiAdmin特别版怎么设置复选框
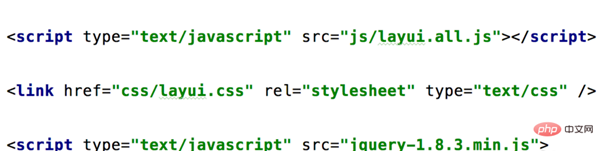
首先需要引入layui的js脚本文件,和css样式文件。需要使用jquery的,也引入对应文件。

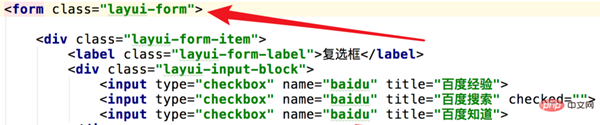
html里,我们写上对应的复选框控件,就是平时常用的checkbox。但这里需要注意的是checkbox要加一个title值,而且控件要放在样式为layui-form的form表单里。

在页面加载完函数ready里,(这里使用jquery的),我们要引入layui的form组件,然后调用render方法。

就这样,基本上就行了,并没有太多复杂的东西。运行页面,可以看到漂亮的复选框就呈现了。

1、授权一年和永久有什么区别?
授权时长只是限制在有效时间内提供“下载或更新”的权限,并不影响 layuiAdmin 在你项目中的实际使用。比如你选择的是「一年授权」,那么一年后你将无法从官网下载/更新 layuiAdmin,而「永久授权」则可以永久下载/更新。
2、如果选择了一年授权,如何升级为永久?
从授权日开始,三个月内随时可补差价升级为永久。您只需要在授权页面选择需要升级的版本,系统将自动为你计算差价。
3、如果选择错了版本,是否支持更换?
“单页版”和“iframe版“ 之间不支持更换,只能补差价升级为“套餐版”。您只需要在授权页面选择套餐版,系统将自动为你计算差价。
4、授权后将享受怎样的服务?
layuiAdmin的受众广泛主要得益于 layui 庞大的用户基础和工匠精神的开发团队,你除了将得到 layuiAdmin 的源代码之外,还享有以下售后服务:
1、有权限进入 layuiAdmin 会员专区 ,任何技术问题均可在里面反馈,我们有专门的技术人员在第一时间为你解答(一般 15 分钟内)2. 有权限阅读最新的 layuiAdmin 入门文档 和每期的更新日志。
3、如果您购买的是套餐版永久授权,且过程中遇到棘手问题,也可以在 layuiAdmin 会员专区 发帖申请技术人员 QQ 一对一服务。
评分及评论
很好用,之前用过其它同类型的,但是感觉都不是很让我满意。
谢谢,挺好用的
很好用,比之前版本好多了。必须赞一个!!!
很好,最新版已安装并使用了,谢谢!
这款软件功能非常全面,用起来非常顺手
点击星星用来评分