系统:PC
日期:2021-04-15
类别:编程开发
版本:v2.8.1
Sketch Measure是一款非常著名的Sketch插件,它拥有十分出色的功能,集成了各种便捷实用的工具,包括标注和切图等等,可以帮助用户更加轻松地完成设计工作,是广大交互设计师必备的设计辅助工具。这里为大家带来最新版本的Sketch Measure,有需要的用户快来下载吧。

下载,然后解压打开,找到后缀是.sketchplugin的文件就是这个插件啦
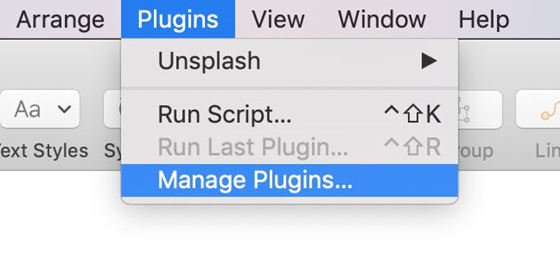
接下来就是安装插件了,首先打开Sketch,在最上方的任务栏中找到插件(Plugins),点开,选择管理插件(Manage Plagins)。

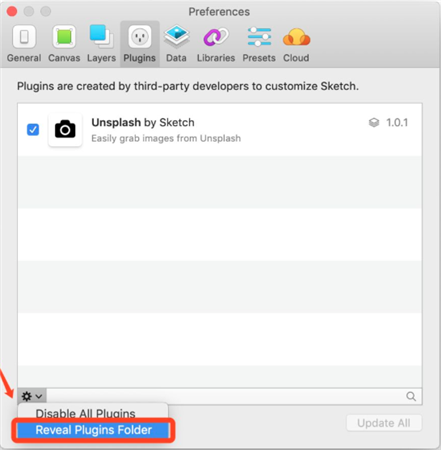
然后就会打开插件管理界面,点击左下角的小齿轮,选择显示插件文件夹(Reveal Plugins Folder)

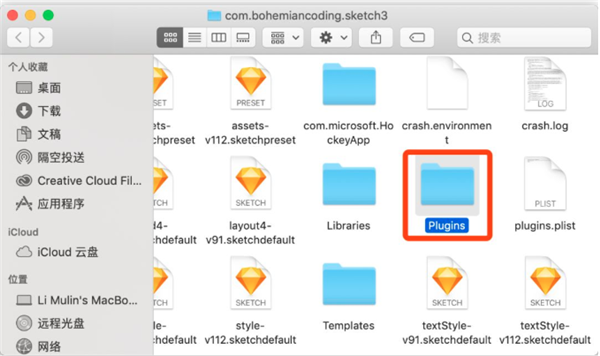
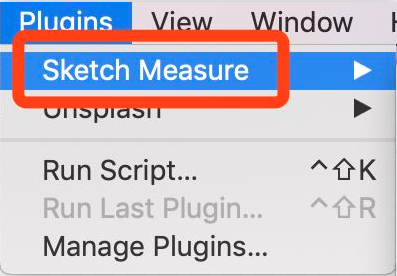
接着插件文件夹所在的位置会跳出,将刚才的插件文件放入这个文件夹中就完成了,这时再打开Sketch-Plugin时就会看到measure啦!


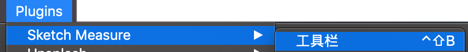
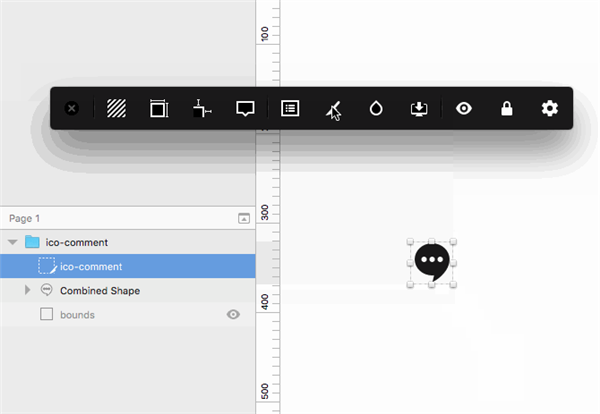
使用Measure这个插件首先需要打开它的工具栏,在sketch工具栏的Plugins - Sketch Measure - 工具栏,快捷键是control+shift+B。

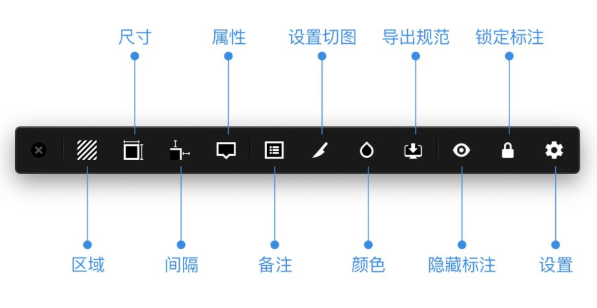
Measure的功能全部集中在这个工具栏中,简单清晰。

标注尺寸
用于标注一些图层的宽度和高度
在 Sketch 中选中一个或多个层
点击工具栏上的 尺寸 按钮或使用快捷键 control ⌃ + shift ⇧ + 2
对于宽度和高度,如果你想分别单独标注以及设置显示方式
可以在按住 alt ⌥ 键的同时点击工具栏上的 尺寸 按钮

标注间隔
任何层与画板之间的间距
选中在画板上的一个层或选中任意两个层
点击工具栏上的 间隔 按钮或使用快捷键 control ⌃ + shift ⇧ + 3
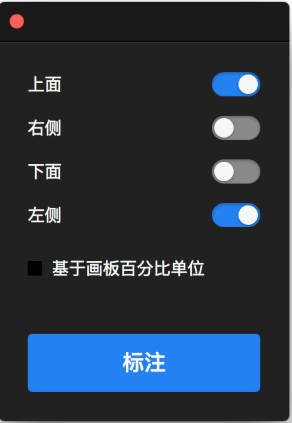
如果你想分别单独显示顶部、右、底部或左的间距
可以在按住 alt ⌥ 键的同时点击工具栏上的 间隔 按钮

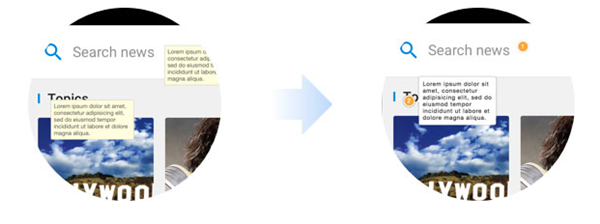
标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
在 Sketch 中选中一个或多个层
点击工具栏上的 属性 按钮或使用快捷键 control ⌃ + shift ⇧ + 4
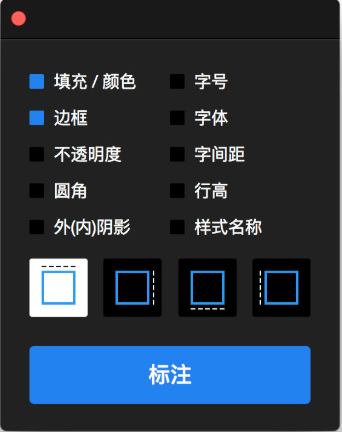
如果你想分别单独标注任何属性
可以在按住 alt ⌥ 键的同时点击工具栏上的 属性 按钮

标注备注
在画板上标注一些备注,在规范导出的查看器中展示

插入文本层,键入一些文本
选中文本层
点击工具栏上的 备注 按钮或使用快捷键 control ⌃ + shift ⇧ + 5
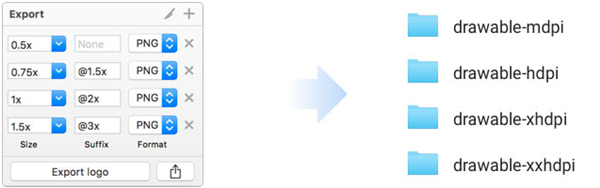
设置切图
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源

在 Sketch 中选中一个或多个层
点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ + shift ⇧ + S
如果你想创建切片图层
可以在按住 alt ⌥ 键的同时点击工具栏上的 设置切图 按钮


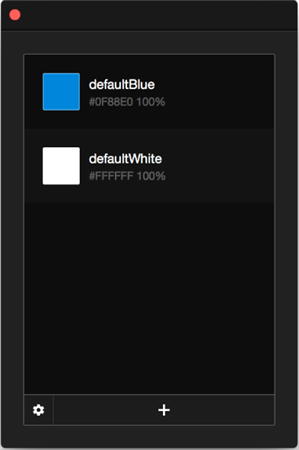
颜色命名
设置颜色命名和导出 .xml 文件给开发者
点击工具栏上的 颜色命名 按钮或使用快捷键 control ⌃ + shift ⇧ + C
在 Sketch 中选中一个或多个图层或文本层
在第 1 步骤弹出的颜色管理对话框界面中点击 + 按钮
如果你想编辑颜色命名
在对话框界面中双击颜色项目即可

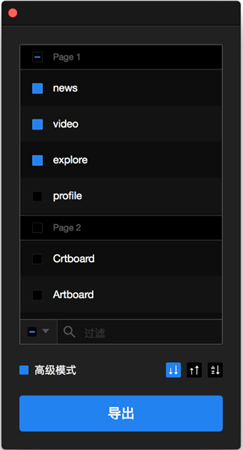
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
在 Sketch 中选中一些画板
点击工具栏上的 规范导出 按钮或使用快捷键 control ⌃ + shift ⇧ + E
如果你创建一个 HTML 文件一个画板,请取消选中“高级模式”

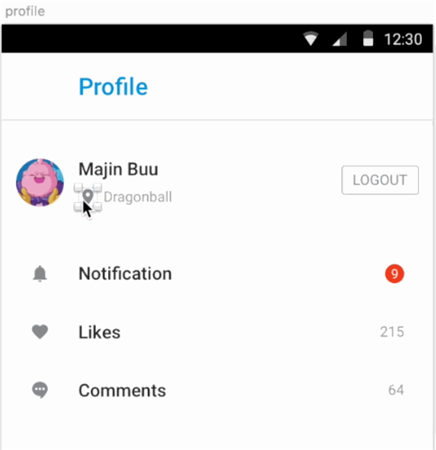
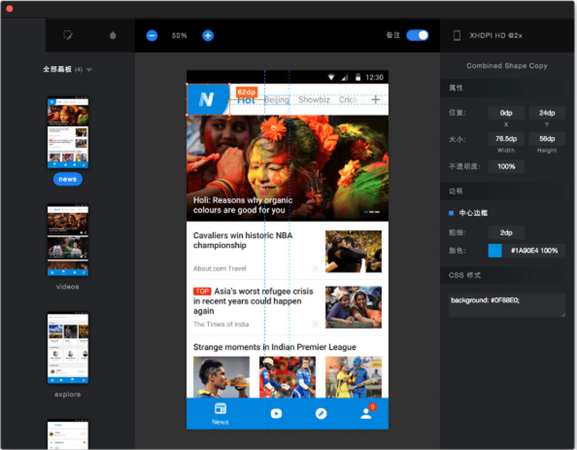
规范查看器
你可以使用 Safari 9+ 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command ⌘ + + 和 command ⌘ + - 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注

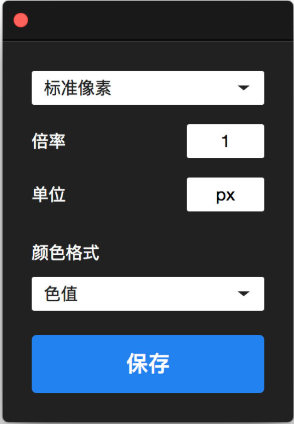
注意事项
第一次执行上述操作会弹出界面倍率和单位选择对话框

选择的倍率和单位基于当前画板尺寸,如 Sketch 默认 iPhone 7 画板 375x667px 的倍数和单位分别为 1 和 px,同时 Sketch Measure 也内置了常用的倍率和单位,点击下拉菜单即可选择

热门推荐
相关应用
实时热词
评分及评论
看来可以白漂了~!
小白路过来学习
下载成功了,真心不容易啊
真的棒!这款软件用户体验做的越来越棒了,我会一直支持下去的!
下载使用了,很厉害的软件,软件十分的便利简单且小巧,感谢分享
点击星星用来评分