系统:PC
日期:2021-02-02
类别:编程开发
版本:v1.1.1
amis官方版是一款专业的前端代码编程工具,作为一个较为入门的软件,amis配备了各种辅助工具,顺利帮助用户进行前端的设计开发,可以让用户完全使用可视化页面编辑器来制作页面,从而极大减少开发成本。

1、不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
2、不受前端技术更新的影响:百度内部最老的 amis 页面是 4 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;
3、享受 amis 的不断升级:amis 一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改;
4、可以完全使用可视化页面编辑器 来制作页面:一般前端可视化编辑器只能用来做静态原型,而 amis 可视化编辑器做出的页面是可以直接上线的。
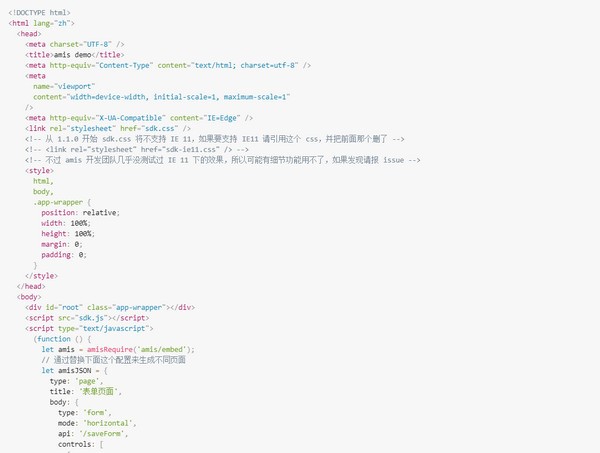
5、提供完整的界面解决方案:其它 UI 框架必须使用 JavaScript 来组装业务逻辑,而 amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线;
6、内置 100+ 种 UI 组件:包括其它 UI 框架都不会提供的富文本编辑器、条件组合等,能满足各种页面组件展现的需求,而且对于特殊的展现形式还可以通过 自定义组件 来扩充;
7、容器支持无限级嵌套:可以通过组合来满足各种布局需求;
8、经历了长时间的实战考验:amis 在百度内部得到了广泛使用,在 4 年多的时间里创建了 3 万+ 页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求,最复杂的页面有超过 1 万行 JSON 配置。
如何实现左侧导航栏页面跳转?
在 1.1.1 之后的版本提供了新的 app 组件,可以基于它实现导航功能,请参考 https://github.com/fex-team/amis-admin 项目。
另外 amis 团队还开发了「爱速搭」,即便完全不懂前端也能基于它开发应用。
集成到 React 项目中报错?
一般都是因为 React、Mobx、mobx-react 版本有关,参考 amis 项目的 package.json,将版本保持一致,尤其是 Mobx,目前 amis 中使用的版本是 4,因为兼容性的考虑短期内不会升级到 5/6,使用 MobX 5/6 肯定会报错。
有的功能在官网示例中能用,但在 React/SDK 中无法使用?
如果提示找不到渲染器,那肯定是版本较老,尝试以下两种方法解决:
使用最新 beta 版本,方法是去 npm 查看最新版本号,比如最新版本是 1.1.2-beta.2 ,就运行运行 npm i amis@1.1.2-beta.2 命令,在 node_modules/amis/sdk 目录中也能找到对应的 sdk 代码。
如果还是报错,可以使用最新代码自动编译的 sdk
热门推荐
相关应用
实时热词
评分及评论
用了很多年了,真心觉得它一直很出色,希望它能一直强大下去。
软件功能比较全,基本我想要的都有了
赞一个
超级棒!点一亿个赞
下载使用了,很厉害的软件,软件十分的便利简单且小巧,感谢分享
点击星星用来评分