系统:PC
日期:2024-06-24
类别:编程开发
版本:v1.06.2403122
微信开发者工具开发版是一款集成IED开发环境的编程开发软件,该软件旨在帮助开发者高效、便捷地开发和调试微信小程序和公众号,软件内置了代码编辑器、调试器、实时预览等功能,支持真机调试,并具备代码高亮和智能提示等特性,开发者无需频繁切换工具,大大提高了开发效率。
微信开发者工具提供了功能强大的实时预览窗格,它可以用于实时预览小程序的页面效果。在编辑代码时,预览窗格会即时刷新,显示小程序的实际效果。开发者可以在预览窗格中选择不同的设备类型和操作系统进行预览,以便适配不同的屏幕尺寸和环境。

1、使用真实用户身份,调试微信网页授权。
2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
一体化开发环境:微信开发者工具将代码编辑、调试、预览等多个开发环节整合到一个界面中,开发者无需频繁切换工具,大大提高了开发效率。
真机调试:开发者可以通过USB连接手机,在微信开发者工具上进行代码修改和调试,实时查看效果。这一功能方便开发者在不同机型上进行测试,确保小程序的兼容性。
实时预览:开发者在编写代码时,可以随时在工具中预览小程序或公众号的效果。这有助于开发者及时发现和修复代码中的问题,提高开发效率。
代码高亮和智能提示:工具内置了代码高亮和智能提示功能,开发者在编写代码时会有相应的提示和自动补全,减少了开发中的拼写错误和语法错误。
项目管理和版本控制:开发者可以创建和管理多个小程序或公众号项目,并且可以使用Git进行版本控制,方便团队协作和代码管理。

1、在本站下载解压等到微信开发者工具开发版软件源程序

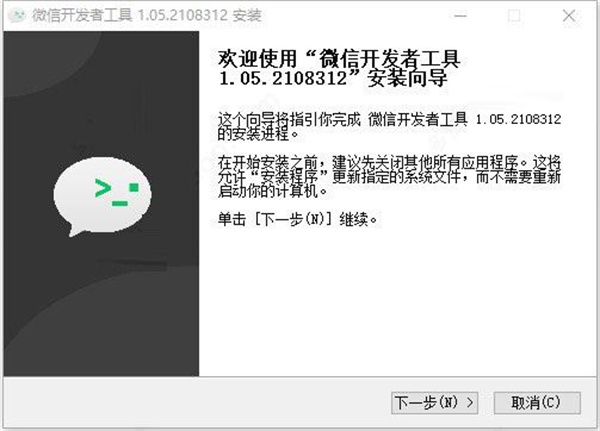
2、双击exe开始安装软件,并点击下一步

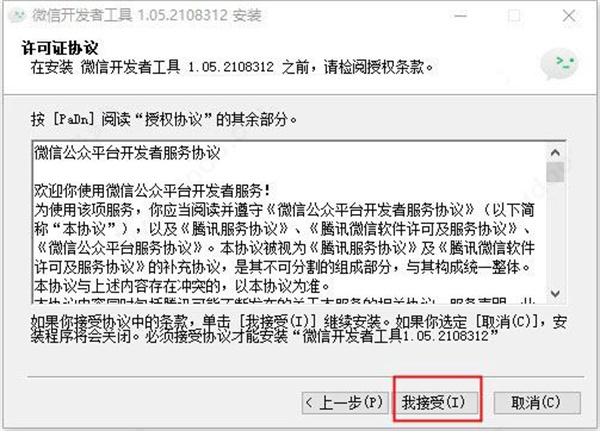
3、点击我接受,体验许可证协议

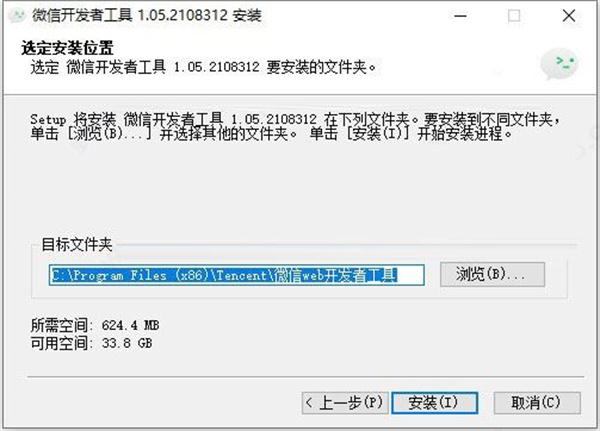
4、选择软件安装路径,并点击安装

5、点击完成,即可打开微信开发者工具开发版软件

启动页
登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信账号的信息进行小程序的开发和调试。

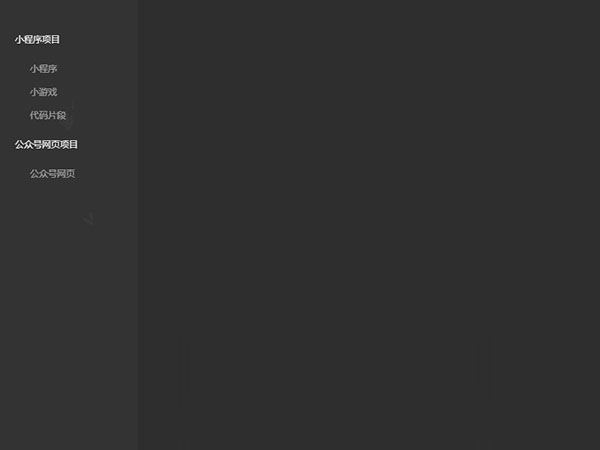
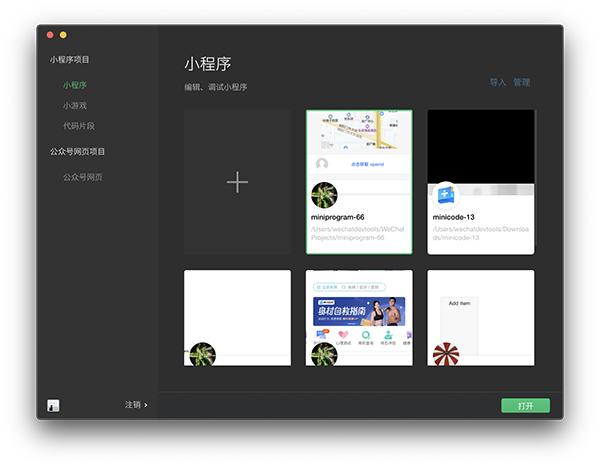
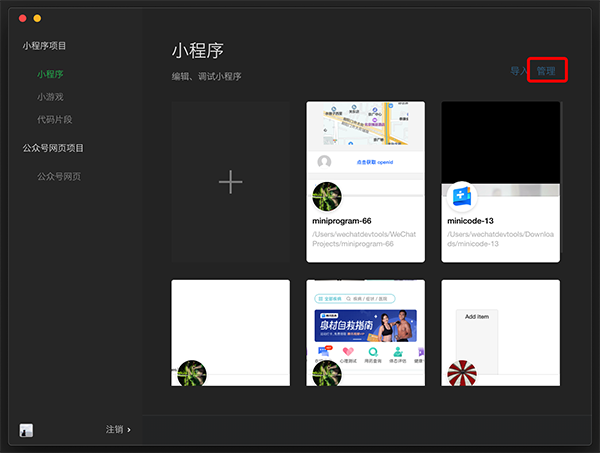
项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

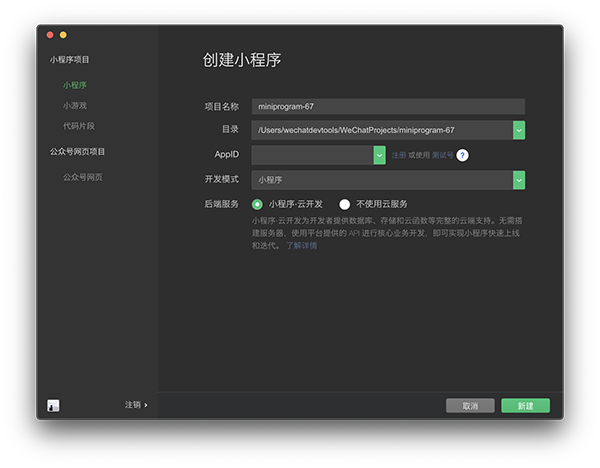
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
1、从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
2、从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
3、新建项目
4、命令行或 HTTP 调用工具打开项目
管理项目
对本地项目进行删除和批量删除

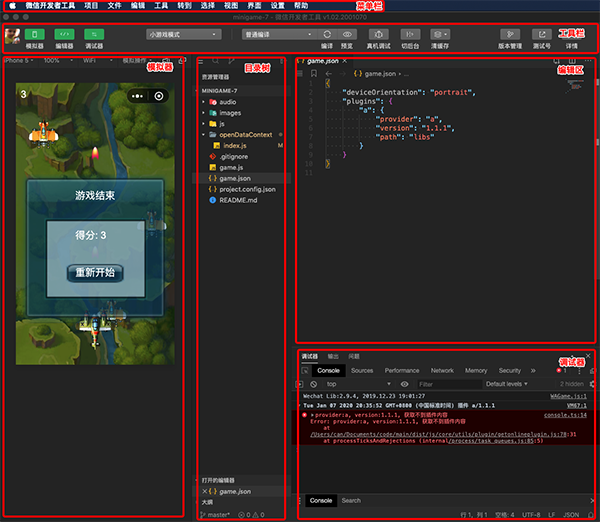
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

一、微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
四、微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
五、微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。
热门推荐
相关应用
实时热词
评分及评论
点击星星用来评分