系统:PC
日期:2023-03-23
类别:行业软件
版本:v4.1.8
目前网页上的可交互动画主要由FLASH和HTML5制作,其中HTML5更受大家欢迎,而今天为大家推荐的Hype苹果版就是一款专门为苹果Mac电脑打造的HTML5编辑软件,让用户无需编码就可以在网页上做出赏心悦目的动画效果,与Keynote软件的界面基本一致,并且支持层、时间轴等编辑方式。
Hype for mac延续了苹果软件的简洁风格,用户可以通过这款软件创建丰富的网页交互动画,并能很好的导出HTML5/CSS3/JavaScript,同时支持多个平台,无论是在Mac笔记本、iPhone手机和iPad上流畅表现。

总览
Hype 4是用于macOS的HTML5创建应用程序。用Hype制作的交互式内容和动画可在台式机,智能手机和iPad上使用。
场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
版式
文字和字体控件,Google字体和自定义字体支持。
物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。

响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
捷径
探索Hype的众多键盘快捷键,以更有效地工作。
多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
路径 路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
铅笔工具 铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
形状变形 形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。
画线动画 画线动画
非常适合内置,您可以使用“ vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
物理与互动 物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
精灵表/图像序列导入
导入使用其他工具制作的 Sprite 表格,或让 Hype 为您提供一系列图像文件或 GIF 动画的表格。连同持续时间和循环选项,可以在时间轴上操纵生成的动画元素。
掉落和嵌入阴影
阴影使用 CSS 滤镜效果将阴影动态添加到具有不规则形状的元素或包含 alpha 值的图像。插图阴影像小插图一样应用到盒子的内部。
回退映像
拍摄活动场景的快照,并将其用作广告的海报/备用图像,或在用户禁用 JavaScript 时用作备用。
数学方程式计时功能
您可以编写 JavaScript 方程式来定义动画的定时功能,而不是内置或自定义缓动。

官方CDN
此高级导出选项允许使用托管的运行时文件。对于广告,它们通常不计入可交付文件的大小要求,并且在某些情况下可以加快加载速度。
iPhone X选项
现在,预设场景大小包括最新手机的默认大小,并且有一个用于处理陷波的移动选项。
翻页过渡
这是从一个场景到另一个场景(绑定到拖动手势)的最平滑方法。它是“现场轻扫”操作的过渡选项。新的“为显示准备”动作处理程序提供了设置下一个场景的机会。
偏斜
通过在 X 或 Y 方向上添加剪切来变换元素。细微的偏斜动画可以为您的元素增添生气。
外部编辑
编辑其他应用程序中的资源。可以在文本编辑器(如BBEdit)中编辑 JavaScript 函数或 Head HTML。可以在Photoshop 或 Affinity Photo 等应用中编辑图像。保存在另一个应用程序中会将文件写回到您的 Hype 文档中。
可编辑的HTML属性
将其他属性添加到图像。这可以是自定义data- *属性,也可以是标准属性,例如视频的 poster 属性。
物理API访问
Hype 的物理引擎基于 something.js,现在可以通过 JavaScript 代码和元素设置器 API 进行访问。这允许进一步定制并利用其高级功能。
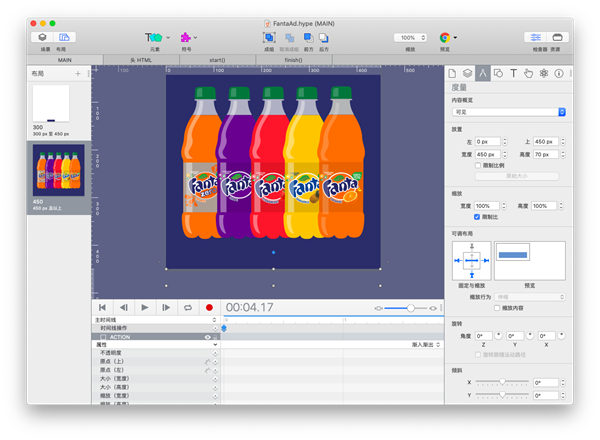
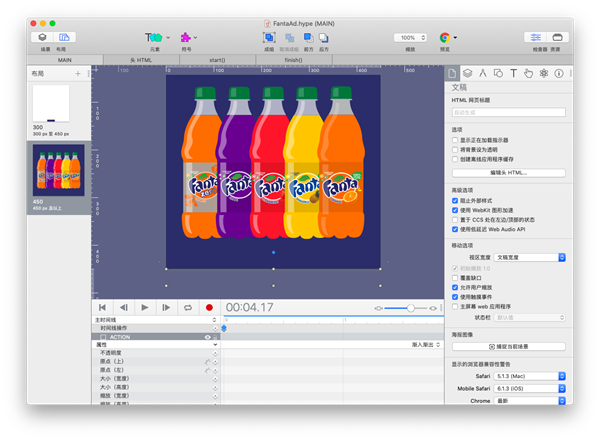
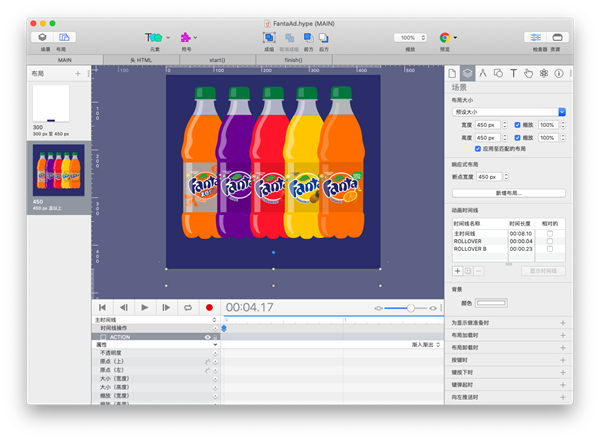
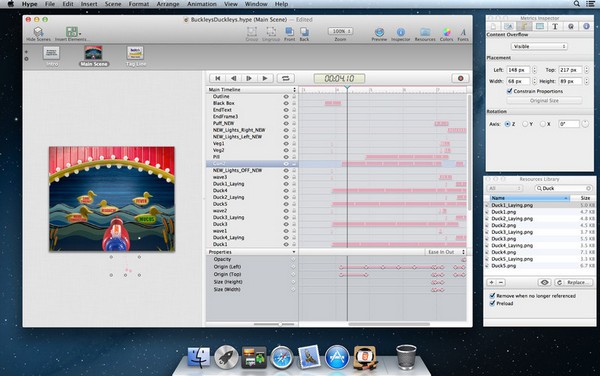
Hype的默认界面采用专业黑色设计,分为5个主要区域,包括顶部的工具条,左侧的场景切换,中间的内容区和动画控制区。最右侧是对元素、符号以及页面属性的一些控制。Hype 3的整体界面操作有些类似 Xcode,不过有了更简化的操作流程,用户只需要在空白区域录入内容,然后选择内容的动画变化即可。
Hype的常规设置中,可以调整用户界面主题色调,以及一些警告的提示设置。此外,Hype 3还可以通过Dropbox同步数据,目前应用还不支持iCloud Drive。最后,应用还有 Hype Reflect for iOS 的推荐,iOS 版 Hype 可以即时预览 Hype 生成的网页和 HTML 5动画。总得来说,Hype 3 将复杂的网页和动画创建功能集成在简单易于使用的界面之中,当然学些Hype 3也需要一些精力和时间,不过整体过程要比学习变成更容易一些。

1、从开心电玩下载Hype For Mac官方版后,双击dmg文件

2、然后会出现一个弹窗示意我们将“Hype.app”拖入到应用程序的文件夹中,我们照做,将它拖入进去即可

3、之后我们便可以在MacOS自带的文件管理器的“应用程序”栏目中找到我们的Hype,找到它之后我们就可以双击打开将它运行了

评分及评论
点击星星用来评分